- Welcome to the Docs
- Get Docker
- Get Started
- Docker ID
- Docker Engine
- User Guide
- Introduction
- Work with images
- Docker storage drivers
- Network configuration
- Apply custom metadata
- Admin Guide
- Configuring and running Docker
- Automatically start containers
- Limit a container's resources
- Keep containers alive during daemon downtime
- Control and configure Docker with systemd
- Format command and log output
- Run a local registry mirror
- Logging
- PowerShell DSC Usage
- Using Ansible
- Using Chef
- Using Puppet
- Using Supervisor with Docker
- Runtime metrics
- Link via an ambassador container
- Troubleshoot Docker Engine
- Manage a swarm
- Swarm mode overview
- Swarm mode key concepts
- Get started with swarm mode
- How swarm mode works
- Run Docker Engine in swarm mode
- Join nodes to a swarm
- Manage nodes in a swarm
- Deploy services to a swarm
- Manage sensitive data with Docker secrets
- Lock your swarm
- Attach services to an overlay network
- Swarm administration guide
- Raft consensus in swarm mode
- Secure Engine
- Extend Engine
- Dockerize an application
- Dockerfile reference
- Docker run reference
- Use the Docker command line
- Daemon CLI reference (dockerd)
- Engine CLI reference
- docker (base command)
- docker attach
- docker build
- docker checkpoint *
- docker commit
- docker container *
- docker container
- docker container attach
- docker container commit
- docker container cp
- docker container create
- docker container diff
- docker container exec
- docker container export
- docker container inspect
- docker container kill
- docker container logs
- docker container ls
- docker container pause
- docker container port
- docker container prune
- docker container rename
- docker container restart
- docker container rm
- docker container run
- docker container start
- docker container stats
- docker container stop
- docker container top
- docker container unpause
- docker container update
- docker container wait
- docker cp
- docker create
- docker deploy
- docker diff
- docker events
- docker exec
- docker export
- docker history
- docker image *
- docker images
- docker import
- docker info
- docker inspect
- docker kill
- docker load
- docker login
- docker logout
- docker logs
- docker network *
- docker node *
- docker pause
- docker plugin *
- docker port
- docker ps
- docker pull
- docker push
- docker rename
- docker restart
- docker rm
- docker rmi
- docker run
- docker save
- docker search
- docker secret *
- docker service *
- docker stack *
- docker start
- docker stats
- docker stop
- docker swarm *
- docker system *
- docker tag
- docker top
- docker unpause
- docker update
- docker version
- docker volume *
- docker wait
- Engine API
- User Guide
- Docker Compose
- Overview of Docker Compose
- Install Compose
- Getting Started
- Docker Stacks and Distributed Application Bundles
- Using Compose with Swarm
- Quickstart: Compose and Django
- Quickstart: Compose and Rails
- Quickstart: Compose and WordPress
- Environment file
- Environment variables in Compose
- Extending Services in Compose
- Networking in Compose
- Using Compose in Production
- Compose File Reference
- Command-line Reference
- Command-line Completion
- Link Environment Variables
- Controlling startup order
- Frequently Asked Questions
- CS Docker Engine
- Docker Datacenter
- Deploy Datacenter on AWS
- Deploy Datacenter on Linux
- Universal Control Plane 2.0
- Docker Trusted Registry 2.1
- Previous versions
- Universal Control Plane 1.0
- Docker Trusted Registry 2.0
- Docker Cloud
- About Docker Cloud
- Docker Cloud Settings and Docker ID
- Organizations and Teams
- Getting Started
- Introducing Docker Cloud
- Link to your Infrastructure
- Deploy your first node
- Deploy your first service
- Deploy an application
- Introduction to Deploying an app in Docker Cloud
- Set up your environment
- Prepare the application
- Push the image to Docker Cloud's Registry
- Deploy the app as a Docker Cloud service
- Define environment variables
- Scale the service
- View service logs
- Load-balance the service
- Provision a data backend for the service
- Stackfiles for your service
- Data management with Volumes
- Manage Applications
- Add a Deploy to Docker Cloud button
- Automatic container destroy
- Automatic container restart
- Automatic service redeploy
- Create a proxy or load balancer
- Deployment tags
- Manage service stacks
- Publish and expose service or container ports
- Redeploy running services
- Scale your service
- Service API Roles
- Service discovery and links
- Stack YAML reference
- Use triggers
- Work with data volumes
- Manage Builds and Images
- Manage Infrastructure
- Infrastructure Overview
- Container distribution strategies
- Link to Amazon Web Services hosts
- Link to DigitalOcean hosts
- Link to Microsoft Azure hosts
- Link to Packet hosts
- Link to SoftLayer hosts
- SSH into a Docker Cloud-managed node
- Upgrade Docker Engine on a node
- Use the Docker Cloud Agent
- Using Docker Cloud and Packet.net
- Using Docker Cloud on AWS
- Docker Cloud notifications in Slack
- The Docker Cloud CLI
- Known Issues in Docker Cloud
- API reference
- Release Notes
- Docker Hub
- Docker Machine
- Docker Store
- Component Projects
- Docker Swarm
- Swarm Overview
- How to get Swarm
- Evaluate Swarm in a sandbox
- Plan for Swarm in production
- Build a Swarm cluster for production
- Try Swarm at scale
- High availability in Swarm
- Swarm and container networks
- Discovery
- Provision with Machine
- Scheduling
- Overview Docker Swarm with TLS
- Configure Docker Swarm for TLS
- Command line reference
- API response codes
- Docker Swarm API
- Docker Registry
- Registry Overview
- Understanding the Registry
- Deploying a registry server
- Configuring a registry
- Working with notifications
- Recipes
- Reference
- Reference Overview
- HTTP API V2
- Image Manifest V 2, Schema 1
- Image Manifest V 2, Schema 2
- Garbage Collection
- Testing an insecure registry
- Deprecated Features
- Compatibility
- Docker Registry Token Authentication
- Token Authentication Implementation
- Oauth2 Token Authentication
- Token Scope Documentation
- Token Authentication Specification
- Storage Drivers
- Getting help
- Docker Notary
- Docker Swarm
- Open Source at Docker
- Quickstart contribution
- Set up for Engine Development
- FAQ for contributors
- Where to chat or get help
- Style guide for Docker documentation
- About
- Docs archive
Develop in Kitematic (work on an issue)
Estimated reading time: 2 minutesFor this tutorial, we will work on issue #1191 which is a request to display the container id in Kitematic for easy identification. (Currently, Kitematic shows the container name but not the id.)
To do this, edit the container General Settings layout.
-
Open the project in your favorite editor - We recommend using Atom as it’s a full featured editor with great ES lint support to keep your code organized.
-
Open the
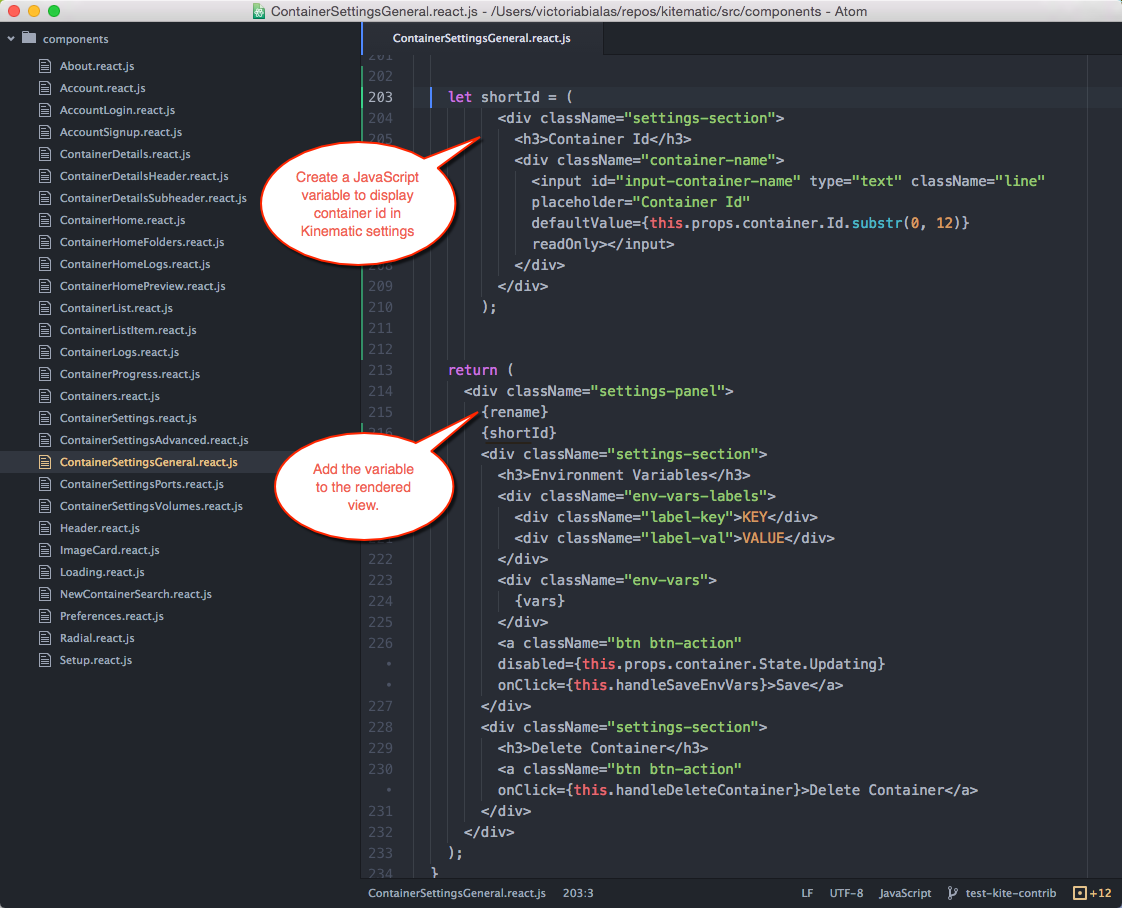
ContainerSettingsGeneral.react.jsfile which is found under thesrc/components/folder and look for the following piece of code, which is in fact the layout (like HTML in the browser) circa line ~200:return ( <div className="settings-panel"> ... -
Above this code we will create a javascript variable that will allow us to display our container id:
let shortId = ( <div className="settings-section"> <h3>Container Id</h3> <div className="container-name"> <input id="input-container-name" type="text" className="line" placeholder="Container Id" defaultValue={this.props.container.Id.substr(0, 12)} readOnly></input> </div> </div> );This snippet has been saved as a GitHub gist.
-
We then need to add the variable to the rendered view, by adding it below the
{rename}tag. The new render code should look something like:return ( <div className="settings-panel"> {rename} {shortId}At this point, the updated code should look similar to this:

-
Save the code changes, re-start Kitematic.
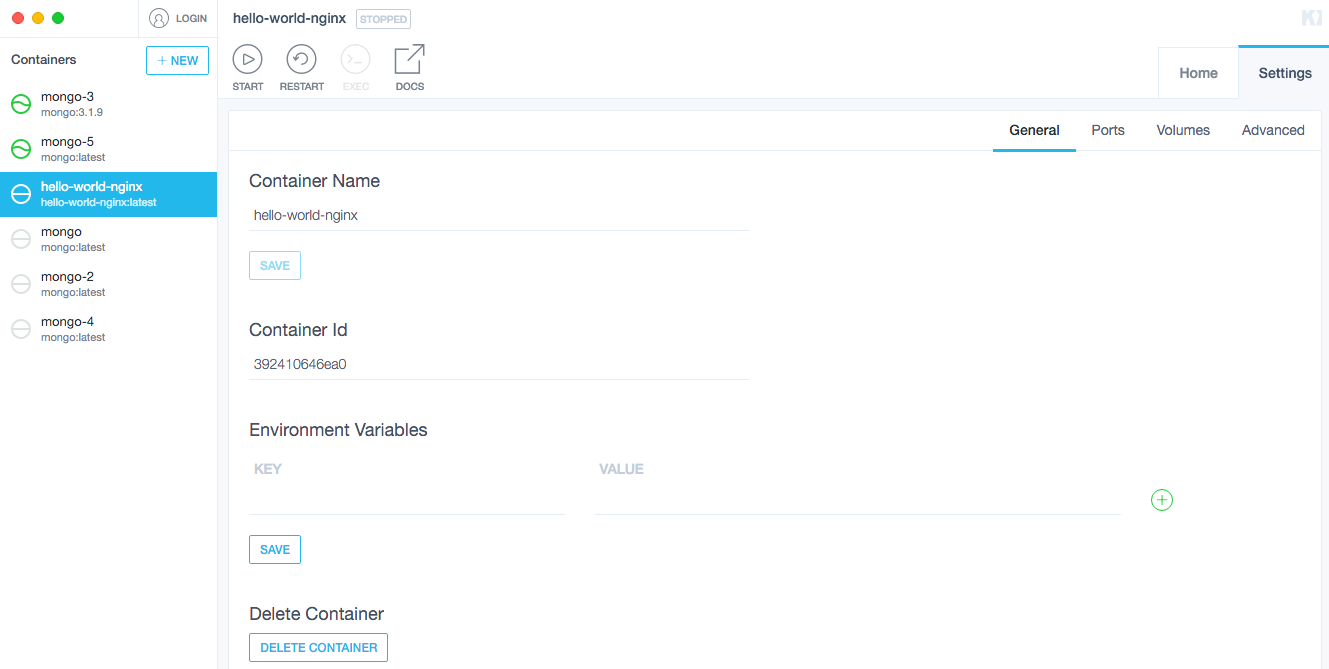
$ npm startNow, the container ID should show on the General Settings tab, along with the container name.

Note that the container ID in Kitematic matches the ID shown as output to the
docker pscommand. -
You can close the Kitematic application now, and kill the running process in the terminal via CTRL+c.
-
Stage your changes by adding them.
$ git add src/components/ContainerSettingsGeneral.react.js -
Commit your code changes with a comment that explains what this fixes or closes.
$ git commit -s -m "added container ID to show on settings tab, fixes issue #1191"(See Coding Style in the general guidelines on Contributing to Docker.)
Where to go next
At this point, you are ready to Review your branch and create a pull request to merge your new feature into Kitematic.
 Feedback? Suggestions? Can't find something in the docs?
Feedback? Suggestions? Can't find something in the docs?Edit this page ● Request docs changes ● Get support
Rate this page:
